Is It Easy to Learn Wordpress to Edit Website

WordPress 5.8 first teased full site editing with the template editor. And now, the latest WordPress 5.9 version lets you comprehensively experience all aspects of this major update.
FSE's visual editing capabilities and user-friendly features make working with different parts of your site much easier. But how long does it take to familiarize yourself with these new changes and enjoy the seamless editing experience? Read on to find out everything you need to know about WordPress full site editing in this blog.
- What is WordPress Full Site Editing?
- How to Activate the Full Site Editing on WordPress 5.9
- Full Site Editing: What's New?
- How to Build Themes Using the Full Site Editor
- What Does the WordPress Community Think of FSE?
Before we jump into learning the new changes introduced with full site editing, let's learn a bit about WordPress full site editing.
What Is WordPress Full Site Editing?
Full site editing basically runs around the concept of blocks. Previously, the site's content area could be edited through blocks. With full site editing, every part of your website will be treated as a block.
This major update allows users to work with the global and page elements on a single interface. Also, it has introduced new development tools and a new theme config file.
Once you've upgraded your WordPress version to 5.9, you'll be required to activate a full site editing theme, e.g., Twenty Twenty-Two. And after that, you can build a whole website using just the Gutenberg blocks.
Experience the Latest WordPress Version
Launch your website on WordPress 5.9 with our super-fast managed hosting.
How Does Full Site Editing Benefit You?
Full site editing makes building & designing a WordPress website easier than ever before. You can use the same editor to define the global elements and make any changes on the page.
What are global elements?
Global elements are the elements, containers, and columns that can be deployed on your entire website when assigned.
This new method saves time by letting you make changes on the website or any individual page. You see all the live changes while editing, so you don't have to shift between editors to track those changes.
Consequently, your website design improves as you simultaneously work on the global and page levels.
How to Activate Full Site Editing on WordPress 5.9
Full site editing isn't activated on the WordPress 5.9 version by default. However, you can activate the functionality by following the easy steps below:
Note: If you're using any WordPress version older than 5.9, you'll have to update your WordPress version first, and then activate an FSE theme to use the full site editing feature.
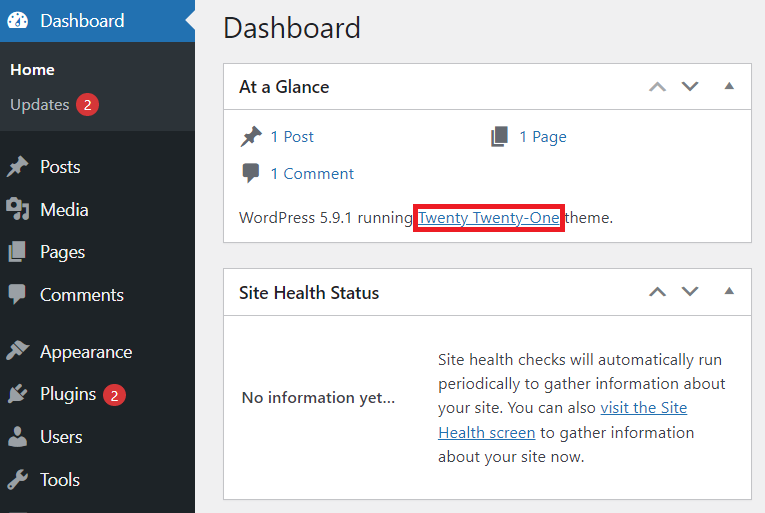
- Go to your site's dashboard.
- You will see your current WordPress version and theme.

- As the image above shows, we're using the "Twenty Twenty-One" theme, so we'll have to update it.
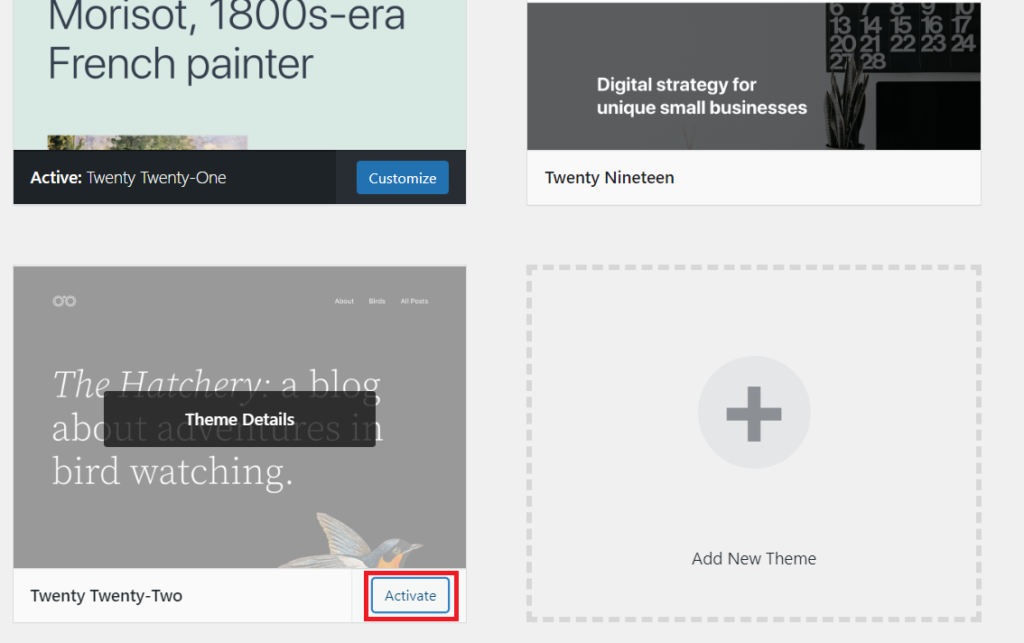
- Click Appearance > Themes.

- Locate the "Twenty Twenty-Two" theme or any other FSE theme, and click Activate.

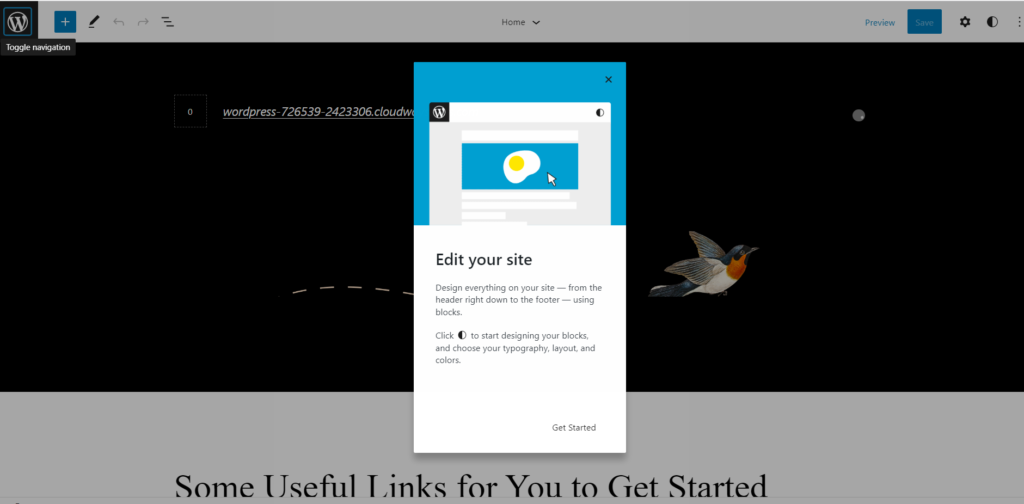
- Once activated, click Appearance to see a new option of "Editor".
- Click Editor.

- There you go, the full site editing functionality has been activated. Now start playing around the blocks and design your website.

WordPress Full Site Editing: What's New?
Full site editing has simplified WordPress site-building and designing, letting users build their website from scratch without coding lines.
Its site editor allows you to create, preview, and edit the templates. You can select the default styles via the style interface and use the blocks for building your entire website. And there's more, so let's learn about the new changes introduced with the full site editor.
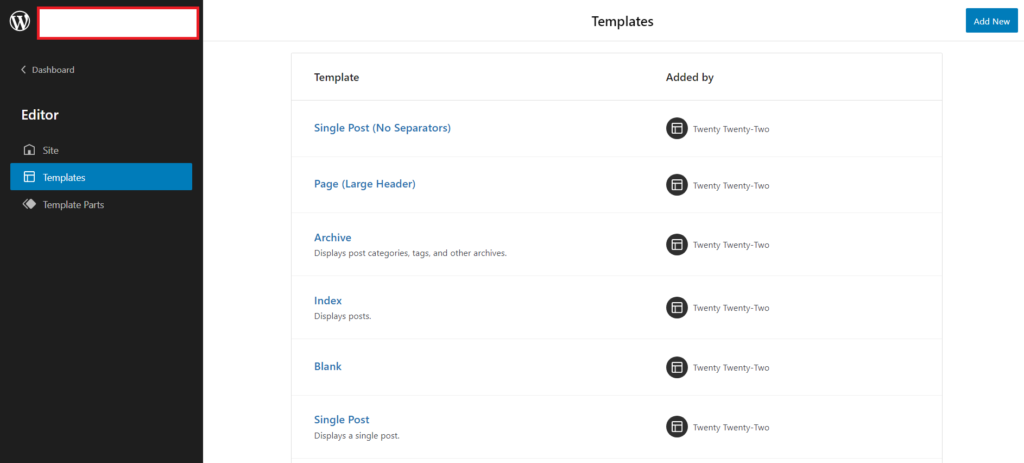
Site Creation
As mentioned earlier, with full site editing, every part of a page or template is treated as a block. You can build a page via template parts or use single templates.

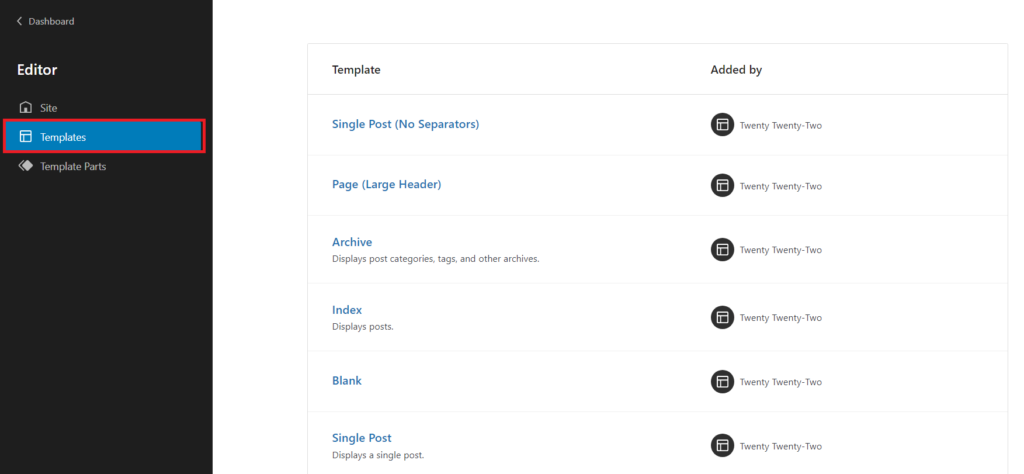
Moreover, you can create, edit, and preview the templates and template parts in the new site editor. Also, you can find the template list:

Customizer & Widget Menu Links
When you activate the full site editing theme, the customizer and widgets will disappear from the Appearance tab in the WordPress dashboard.

This happens because the full site editing theme is based upon blocks only, so the customizer and widgets tabs are hidden. However, you can make them reappear if you activate any plugin that uses a customizer.
Default Typography and Colors
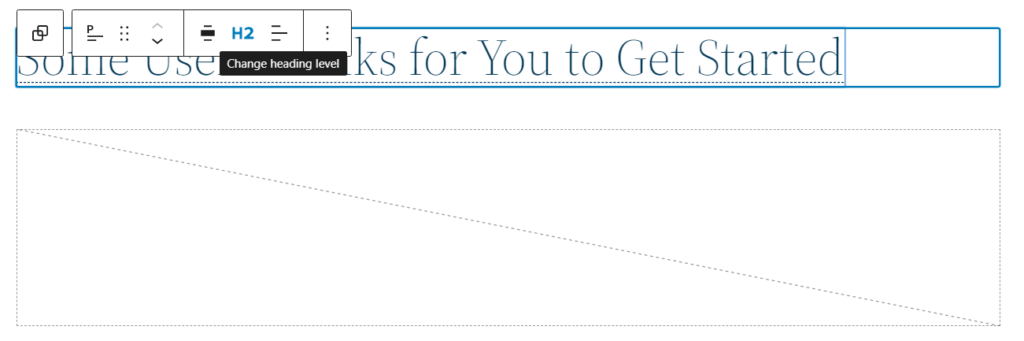
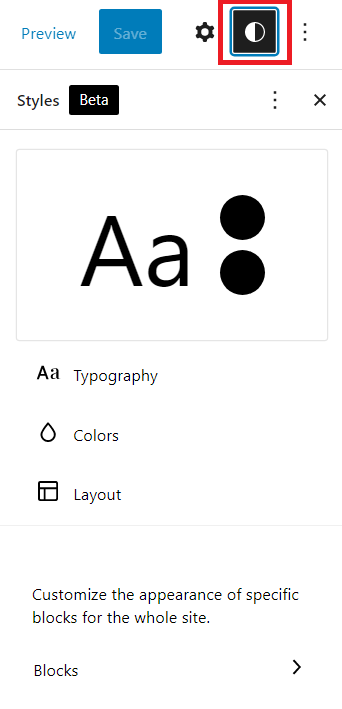
The site editor introduces a new sidebar panel called styles, located on the top right side of the screen. Click on it to select the typography, colors, and layout.

The blocks option in the "styles" tab allows you to customize the appearance of specific blocks and your whole site. You'll find options like paragraphs, images, headings, buttons, lists, etc., in blocks.
What's New for Theme Authors
Before FSE, developers used PHP to code for a WordPress theme. Now, they can focus more on HTML and block markup.
Instead of the customizer, the block patterns and global styles have more importance in designing.
Block Patterns
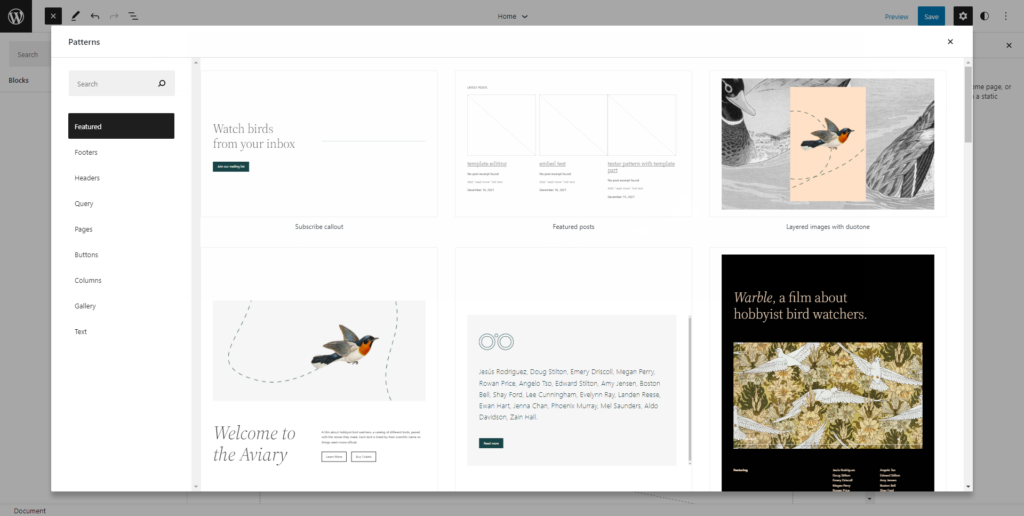
Block patterns are a group of components/blocks that make a reusable layout. Also, FSE presents a pattern explorer to preview patterns and use them in your content via a block inserter. This lets you add multiple copies of a pattern to any page and edit them as well.
Moreover, the pattern explorer doesn't limit you to the theme patterns on your site, but you can choose any pattern from the WordPress repository pattern library.

Block patterns are useful for theme developers as the font and color options are managed via "Styles," making it easier to create patterns without any need for coding in the customizer.
How to Create and Register the Block Patterns
Before creating the block pattern, you should decide the purpose of your block. Would it be a form, features section, or a hero section? Once you've decided, combine the blocks in the editor to make a pattern. Finally, use the block markup as a value to register the block pattern.
You can register the block patterns using a PHP function register_block_pattern with an init hook. Follow the steps below:
- Create a folder in your theme and name its patterns.
- Create the PHP file with the following code inside:
function prefix_block_pattern() { register_block_pattern( ... ); } add_action( 'init', 'prefix_block_pattern' ); - Include this file in your functions.php.
Should You Use the Default Content in Block Patterns?
Users prefer some demo content to replace it with theirs making the process easier. Add demo images to "notify users" to replace them. Since the images are stored locally in the theme, the demo images will be lost if a user changes the theme.
To learn more about making patterns, read the WordPress training team's detailed documentation.
Theme Blocks
Before FSE, element placement was done through the templates in the block editor. However, you can add all these elements and set their position via theme blocks with the full site editor.

You can control the page layout via theme blocks, which frees you from the boundaries set by your theme and its templates. FSE even takes this functionality a step further by allowing you to use varying theme elements on different pages.
Moreover, you can also combine the block editor and the theme blocks by creating custom templates and having complete control over how your site visitors access your content.
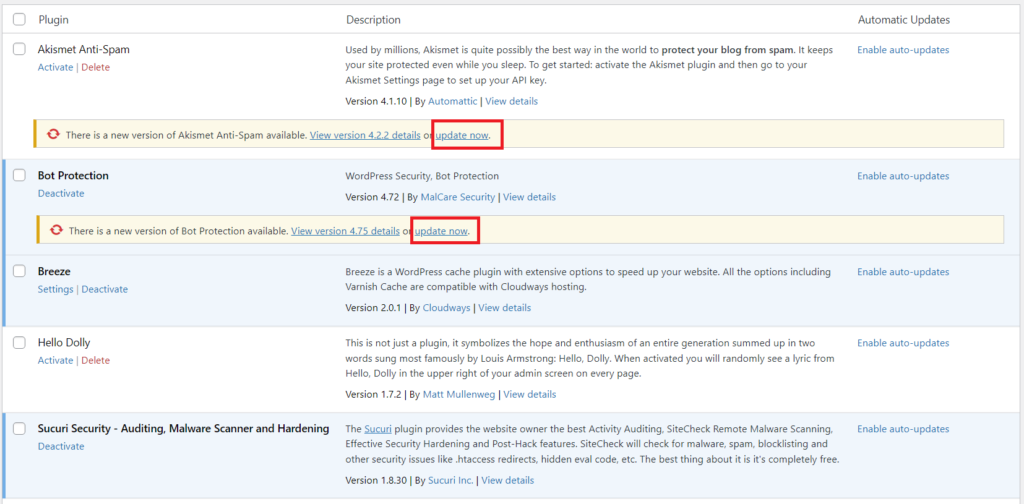
Reactivate & Update Plugins
Plugins enhance the user experience and make it easy for the developers to make quick changes. Almost every responsive and user-friendly WordPress website is backed with some plugins. However, these plugins have to be updated with each WordPress update, as some versions may not support them.

The best practice is to regularly check your plugins list and see which ones need to be updated. With FSE, you will be required to revisit your plugins list and see if any of them are incompatible or need an update.
You might also have to reactivate some of the previously deactivated plugins for a trouble-free experience.
Templates
Templates are layouts containing block patterns, attributes, etc., and were a part of the WordPress theme files. Usually, they were PHP files containing some HTML in earlier WordPress versions.

However, with FSE, these template files are not HTML files containing the block markup. They now include the content area and template parts and can be reused in other templates as well.
How to Build Themes Using the Full Site Editor
Building themes with the full site editor has become easier than ever before. Using different blocks and patterns in the site editor, you can create layouts of your own choice.
Once you have finalized your design, you can export it as a .zip file.
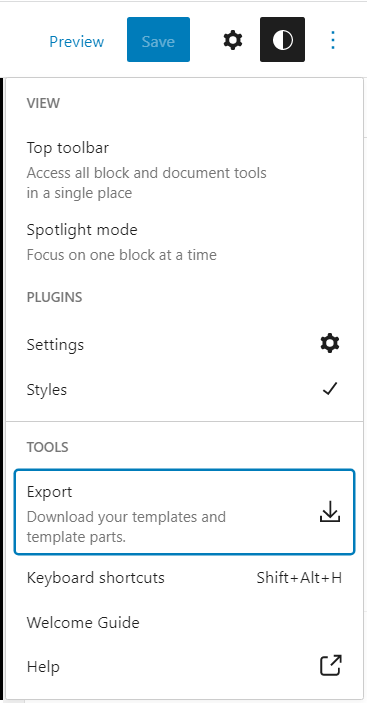
Follow the steps below to edit your theme & export it.
- Go to your WordPress Dashboard
- Click Appearance > Editor
- Edit the theme as per your needs
- Click the three vertical dots on the top right side of your screen
- Click Export to export your theme as a zipped file

Note: The zipped file contains a folder named theme, and two subfolders named templates and parts.
Theme.json — Theme Configuration File
theme.json is a new theme configuration file that is helpful for both the block and classic themes. This file can help you enable and disable different features, assign values to the "Styles" interface, and create custom CSS properties.
Theme developers use JSON to set the default properties like colors, fonts, padding, content width, and more.
This major update comprises some big changes, as you can see. We contacted various WordPress experts to get their opinion on full site editing, and here's what they have to say:
Robert Jacobi – Director, WordPress at Cloudways

Since the launch of Gutenberg, there has been a steady improvement in abstracting the complexities of web development. More and more users can now easily jump into WordPress to create and publish amazing content. The culmination of this attention to user experience is Full Site Editing (FSE). As long last FSE has been launched as part of core WordPress.
I've been experimenting with FSE during betas, release candidates, and now "final" FSE. Why "final" in quotes, because this is just the first step that will allow theme providers and other plugins to grow a whole new FSE ecosystem.
As for my initial experiences, on the whole, FSE is an amazing upgrade to the blocks we have been used to for the last few years. Being able to manage the components of a theme without a typical page builder has been a liberating experience. Switching themes, for the most part, works as expected, and your work with one of them can cross over surprisingly well.
But not always, as with many features that are in their first release, there is the occasional pulling of hair and hiccups. Block spaces don't always clear and can make the editing experience confusing even though everything works as expected on the front end. Of course, these issues will steadily decrease, and more robust functionality will follow.
While there may be concerns about how this ease of use will affect developers, I feel the concern is overstated. Technology must strive to be more connected to how most humans work and understand technology. This abstraction of basic functionality is expected and needed. Third-party providers will absolutely find ways to embrace and extend this first step.
Milana Cap – XWP Expert

Not sure if I should be called an expert, but I always have an opinion.
I think it's about time for the broader community to realize that Gutenberg and FSE are here to stay. All of the huffing and puffing in the world will not change that fact or help you achieve your goals.
We have passed the point of "who asked me if I'm OK with this and who gets to decide about what gets adopted to the core and why." Now it's just about your own survival in a WordPress business world.
On the other hand, if all of us try to figure out how to use Gutenberg (it's not too late, it's still in beta) and learn how to implement the advantages it offers under appropriate settings (because it's still not mandatory to use in all occasions, not yet at least) there will be multiple benefits:
- Some bugs and flaws will reveal themselves sooner and get fixed
- The list of the desirable functionalities will be compiled sooner
- The documentation process will get speedy
- Quality courses and other content will get out sooner
- All of us will be ready for the FSE transition on time
- We will not repeat the mistake we made with Gutenberg by being unprepared for the launch
Also, in retrospect, Gutenberg was the first case in the history of open source where PHP and React got bundled up in one CMS. And a CMS which runs 40% of the whole of the internet, to be precise.
If anyone expected such a huge task to go down without any mishaps, I would like to remind you how smoothly your last attempt at combining PHP and Javascript went down.
Aleksandar Predic – Technical Consultant: Blexr | WordPress Expert

I was asked to rewrite the entire code for a huge website in the past. I realized the following points while working on the task:
- Gutenberg is stable enough to be used without any significant challenges
- I found almost everything I needed to complete the task in the documentation (bravo to the documentation team) or digging through the Gutenberg code
- The site performance results were top tier, and Gutenberg contributed to that result by engaging fewer scripts
Block patterns are fantastic. Really useful. Instead of developing black by blood from the list that the content team compiled, I saved the patterns in a file, ready to be used. This has saved me tons of development hours and maintenance hours. Block patterns are something the core team maintains, not the developers.
Additionally, the patterns let you develop complex designs in modules, which you can later put together with block patterns. This is particularly important because it simplifies the modules (individual blocks) and reduces the number of potential bugs, thus making the modules easier for testing and maintenance.
I also worked on a hybrid design for a review template page. The requirements were set up so that 4 different sections in the backend were needed to add the planned content. The layout included 4 different content tabs with entirely different types of content.
I researched potential ways of implementing FSE in the execution of the tasks. However, I could not execute my idea because, at that time, the infrastructure was not ready for FSE, and the documentation was not completed.
FSE would be an ideal solution for that particular case. Without FSE, I had to construct a hybrid solution using blocks in one admin content section. Gutenberg helped out a lot because, in the end, I managed to get a workflow where the user could fill out the entire page with the data REST API had gathered, all with one click.
As a developer, I see instances where FSE would not be ideal. Many companies are not excited about the fact that one user (a content editor, for example) can click through the website and edit every component, thus negating a lot of work done by the design and the development team.
Companies with virtual assistants that have no technical education are especially exposed to the 'a few clients until catastrophe strikes' issues. Such companies prefer to have the biggest chunk of the website coded and not in the website's database.
A quick summary: FSE is awesome. It makes the work easier. The current wp theme concept is changing in front of our eyes. Clients are getting more freedom. But the need for old-school development will always be present because FSE is not for everyone.
A little disclaimer at the end: this is just my current opinion, based on a few times I played with FSE.
Nikola Štulić – Certified WordPress Expert Developer at Codeable

The long-awaited Full Site Editing feature is finally here. This opens up many new opportunities because now we will be able to provide a better editing experience for site owners who like to publish new or edit existing things without our help.
Many developers (including me) are always skeptical of "radical" changes, mainly when customers can ruin something we've built for days, weeks, or even months.
FSE allows editors to control styles, header, footer, or sidebars. We still need to see the final outcome, but at the moment, FSE is more than a good feature.
It opens an entirely new way to moving forward. I firmly believe that WordPress will grow bigger with this new feature because new users will come, those who love the DIY approach.
Nick Diego – Developer Advocate | WP Engine

Admittedly I am biased, but Full Site Editing (FSE) is the most exciting thing to come to WordPress in the last decade aside from the Block Editor itself. FSE promises a virtually no-code solution with the power and flexibility of WordPress. With a bit of training, a user with no knowledge of web development can choose a block-based theme and set up their entire website from a single interface. Simply magic!
Now it's important to remember that FSE is a collection of features, including the Site Editor, theme blocks, template editing, global styles, and more. WordPress 5.9 was just the initial debut of this feature suite. Many iterations are planned with additional enhancements and fine-tuning yet to be done.
At this time, I encourage every WordPress developer to begin exploring block-based themes and block development if you haven't already. Use the Gutenberg plugin alongside any new projects because it includes all the latest FSE features and is a preview of WordPress 6.0. You may find issues and bugs. You may even find development decisions that you disagree with. That's ok!
One of the beauties of WordPress is its flexibility. Many FSE features are opt-in, but not all. This has been a sticking point, especially for agencies, and more controls are planned for the future. There have also been community concerns surrounding accessibility, user permissions, and more. These concerns are valid and need to be addressed. We must be candid about any shortcomings so that improvement can be made.
If you do find issues, I implore you to open an issue on GitHub or reach out to me and another Developer Advocates in the WordPress space. We are passionate about making WordPress the best it can be for all users.
I firmly believe that FSE is the future of WordPress, but we have only just begun this exciting journey. If you are looking to learn more, check out WordPress Social Learning for weekly educational sessions, many of which are centered around FSE topics. I hope to see you.
Final Thoughts
FSE represents a revolution of the page-building experience that gives the end-user more control than ever before. Full site editing saves you from dealing with the coding complexities, as everything is managed via blocks. However, there still are massive gaps that may be filled in future WordPress version releases.
Some worry that FSE will snatch away the jobs of designers and developers. While FSE certainly gives full control to the user, a website designer and developer can still customize it to work to its fullest.
To quote Milana Cap, "FSE is here to stay." It's time that we embrace the new change and use it fully to our benefit.
Share your opinion in the comment section. COMMENT NOW
Share This Article
Customer Review at 
"Beautifully optimized hosting for WordPress and Magento"
Arda Burak [Agency Owner]
Sarim Javaid
Sarim Javaid is a Digital Content Producer at Cloudways. He has a habit of penning down his random thoughts and giving words and meaning to the clutter of ideas colliding inside his mind. His obsession with Google and his curious mind add to his research-based writing. Other than that, he's a music and art admirer and an overly-excited person.
Source: https://www.cloudways.com/blog/wordpress-full-site-editing/
0 Response to "Is It Easy to Learn Wordpress to Edit Website"
Postar um comentário